[JavaScript]애니메이션(Animate)
제이쿼리 함수 중에 animate 라는 함수를 사용하여 CSS 속성을 서서히 변경할 수 있다. CSS의 속성을 CamelCase로 표현하여 사용한다.(margin-left -> marginLeft) 속성을 여러개 넣을 경우에는 콤마로 구분하여 넣고 animate 함수가 닫히기 전에 밀리세컨드 단위로 속도를 설정할 수 있다.
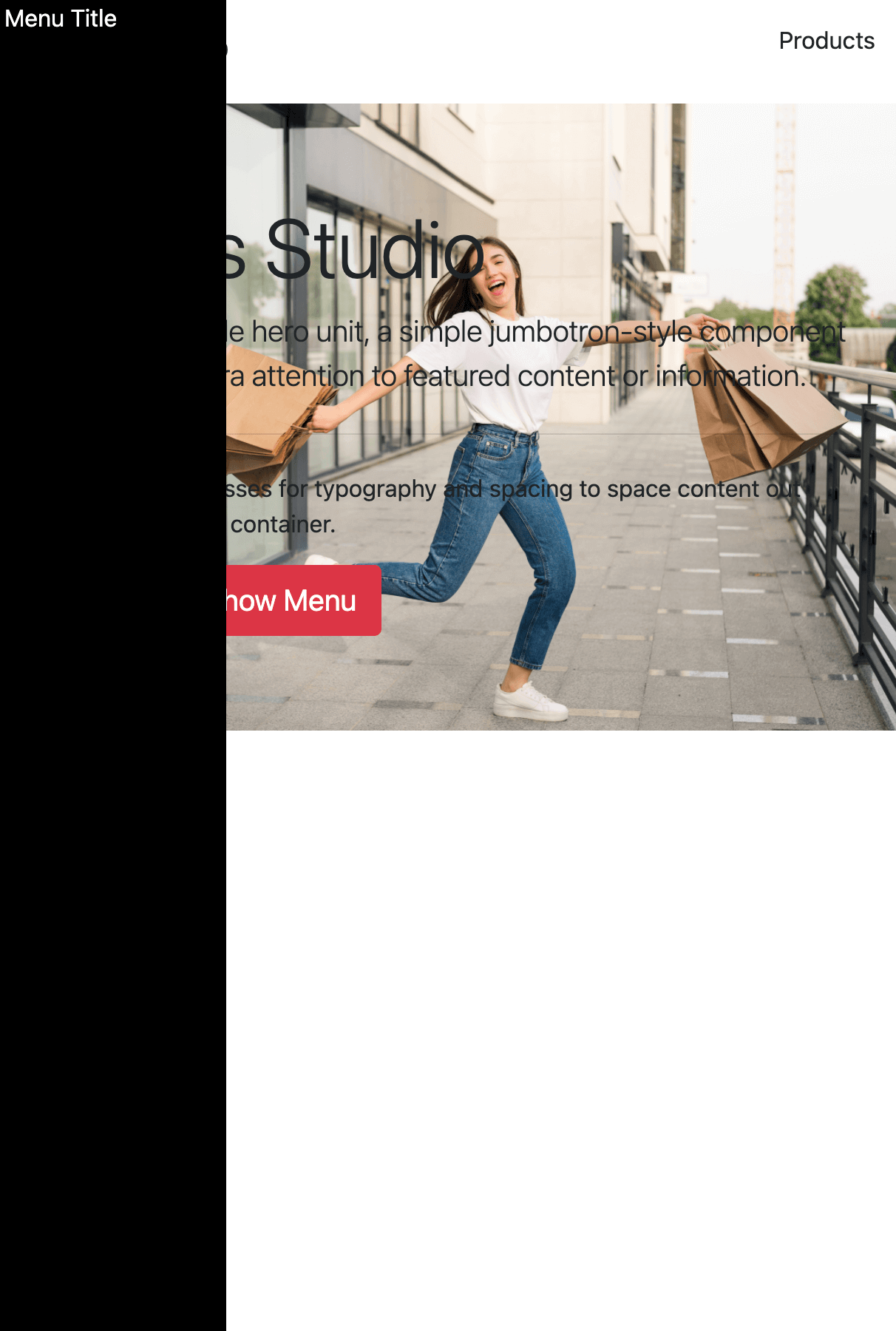
메뉴 애니메이션 만들기

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<link rel="stylesheet" href="main.css">
<!-- jQuery cdn-->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<title>Shrits Studio</title>
</head>
<body>
<div class="left-menu">
<p>Menu Title</p>
</div>
<script>
$("#show-menu").click(function(){
$(".left-menu").animate({
marginLeft:0
},1000);
});
</script>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-fQybjgWLrvvRgtW6bFlB7jaZrFsaBXjsOMm/tB9LTS58ONXgqbR9W8oWht/amnpF" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.min.js" integrity="sha384-VHvPCCyXqtD5DqJeNxl2dtTyhF78xXNXdkwX1CZeRusQfRKp+tA7hAShOK/B/fQ2" crossorigin="anonymous"></script>
-->
</body>
</html>
main.css
.left-menu{
width: 150px;
height: 100%;
background-color: #000;
color: #fff;
position: fixed;
margin-left: -150px;
}
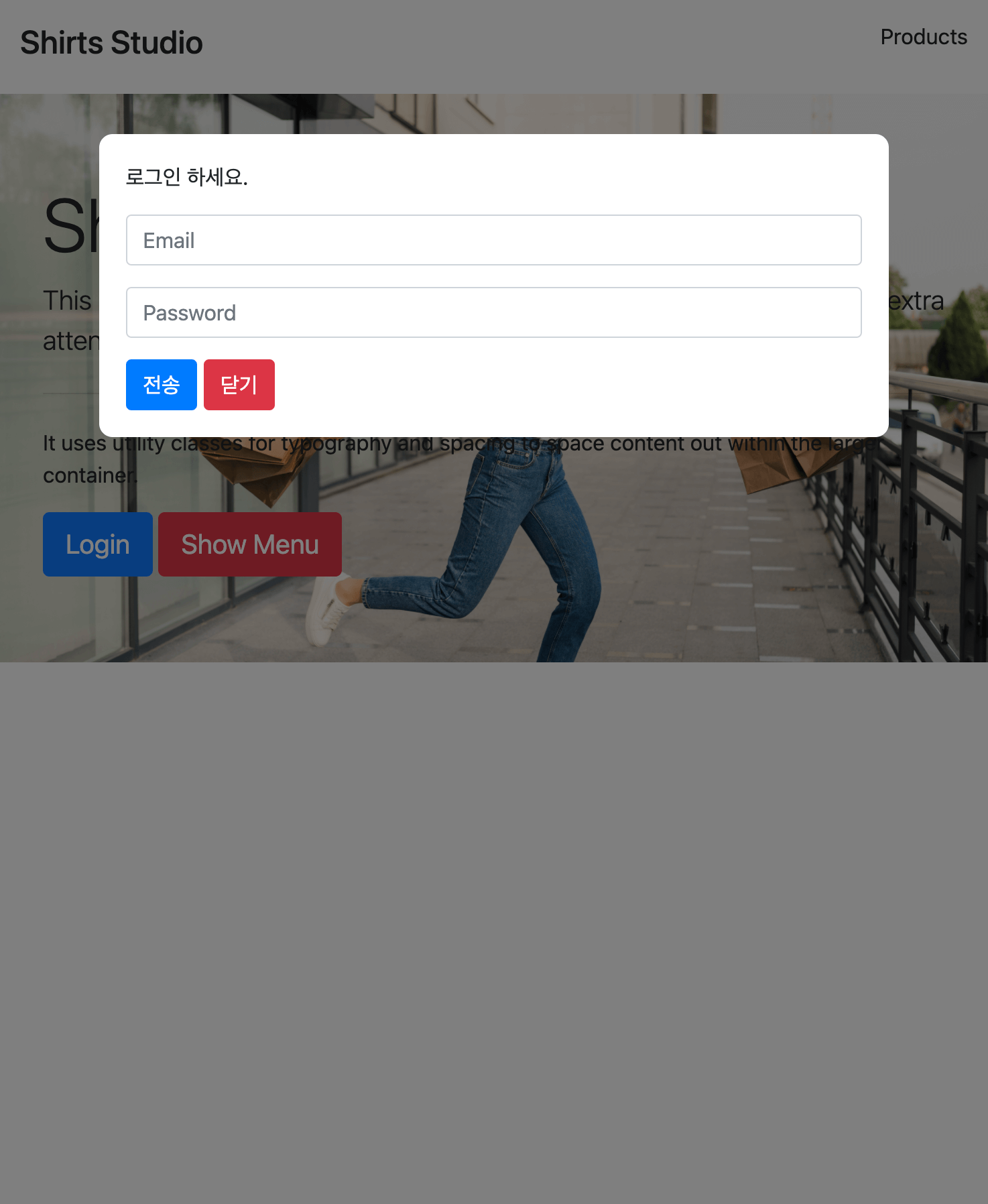
로그인창 애니메이션 넣기

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<link rel="stylesheet" href="main.css">
<!-- jQuery cdn-->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<title>Shrits Studio</title>
</head>
<body>
<div class="black-bg">
<div class="white-bg">
<p>로그인 하세요.</p>
<form action="login.php">
<div class="form-group">
<input type="email" class="form-control" placeholder="Email" id="email">
<p id="email-alert">이메일이 빈칸입니다.</p>
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="Password" id="pwd">
<p id="pwd-alert">비밀번호가 빈칸입니다.</p>
</div>
<button type="submit" class="btn btn-primary">전송</button>
<button class="btn btn-danger" id="close">닫기</button>
</form>
</div>
</div>
<div class="jumbotron main-background">
<h1 class="display-4">Shirts Studio</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<a id="login" class="btn btn-primary btn-lg" role="button">Login</a>
<a id="show-menu" class="btn btn-danger btn-lg" role="button">Show Menu</a>
</div>
<script>
$("#login").on("click",function(){
//$(".black-bg").fadeIn();
$(".black-bg").animate({
marginTop:0
});
});
</script>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-fQybjgWLrvvRgtW6bFlB7jaZrFsaBXjsOMm/tB9LTS58ONXgqbR9W8oWht/amnpF" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.min.js" integrity="sha384-VHvPCCyXqtD5DqJeNxl2dtTyhF78xXNXdkwX1CZeRusQfRKp+tA7hAShOK/B/fQ2" crossorigin="anonymous"></script>
-->
</body>
</html>
main.css
.black-bg{
background:rgba(0,0,0,0.5);
position: fixed;
z-index: 5;
width: 100%;
height: 100%;
margin-top: -1200px;
}
.white-bg{
background:#fff;
width: 80%;
margin: 100px auto;
padding: 20px;
border-radius: 10px;
}
최신 개발방식
요즘 방식의 개발은 js보다 css로 애니메이션을 다룬다. 이 때 margin, width, position, left, right, height 등의 속성을 주게 되면 애니메이션이 스무스하게 움직이지 않을 수 있으니 되도록이면 이러한 옵션과 트렌지션은 함께 사용하지 않는 것이 좋다. 그리고 js로 css를 직접 조작하는 것 보다 addClass를 사용하는 것이 좋다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<link rel="stylesheet" href="main.css">
<!-- jQuery cdn-->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<title>Shrits Studio</title>
</head>
<body>
<div class="black-bg">
<div class="white-bg">
<p>로그인 하세요.</p>
<form action="login.php">
<div class="form-group">
<input type="email" class="form-control" placeholder="Email" id="email">
<p id="email-alert">이메일이 빈칸입니다.</p>
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="Password" id="pwd">
<p id="pwd-alert">비밀번호가 빈칸입니다.</p>
</div>
<button type="submit" class="btn btn-primary">전송</button>
<button class="btn btn-danger" id="close">닫기</button>
</form>
</div>
</div>
<div class="jumbotron main-background">
<h1 class="display-4">Shirts Studio</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<a id="login" class="btn btn-primary btn-lg" role="button">Login</a>
<a id="show-menu" class="btn btn-danger btn-lg" role="button">Show Menu</a>
</div>
<script>
$("#login").on("click",function(){
$(".black-bg").css({
transform: "translateY(0)"
});
});
</script>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-fQybjgWLrvvRgtW6bFlB7jaZrFsaBXjsOMm/tB9LTS58ONXgqbR9W8oWht/amnpF" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.min.js" integrity="sha384-VHvPCCyXqtD5DqJeNxl2dtTyhF78xXNXdkwX1CZeRusQfRKp+tA7hAShOK/B/fQ2" crossorigin="anonymous"></script>
-->
</body>
</html>

[JavaScript]부트스트랩(Bootstrap) 활용하기 - 모달창, 네브바, 로그인부트스트랩을 활용하여 웹 사이트에서 자주 사용하는 모달창과 네브바, 로그인 창을 만들어보자....